Ik heb een handig filmpje gemaakt waarin je precies laat zien hoe je met een handige tool meerdere locaties kunt toevoegen aan één Google Maps kaart op je website voor WordPress. Handig als je meerdere lokale winkels wilt laten zien of een informatieve post wilt schrijven voor je bezoekers over waar je voor iets specifieks terecht kunt, zoals we voor deze website deden bij kinderkledingwinkels.
Hier is de video:
Hieronder vindt u de transcriptie van de video, zodat u alle stappen op uw gemak kunt lezen:
Hoe voeg je meerdere locaties toe aan één Google Maps-kaart op je WordPress-site?
Ik wil je laten zien hoe je meerdere locaties kunt toevoegen aan Google Maps op je website.
Want voor deze site hebben we bijvoorbeeld alle locaties op één plek om de gebruiker van zoveel mogelijk informatie te voorzien, en dan is het ook goed om zo'n
een kaartje te hebben.

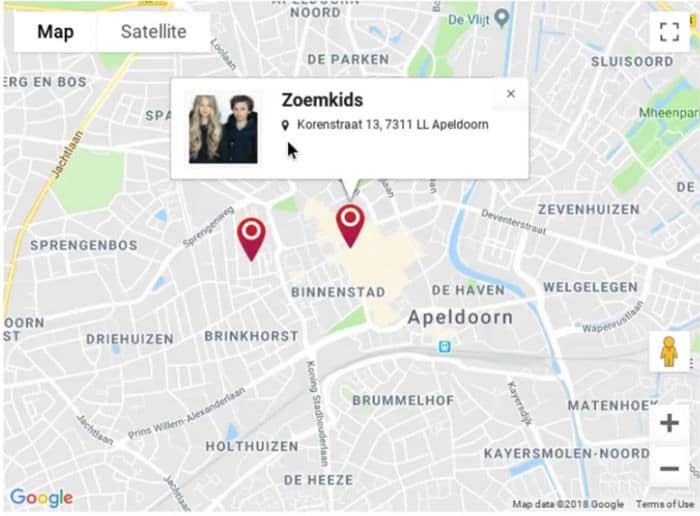
Je kunt in- en uitzoomen en een beetje slepen, maar alle locaties in dit artikel staan op die kaart, en dus kan de gebruiker het gemakkelijk vinden en ik ga je laten zien hoe je dat gemakkelijk kunt doen.
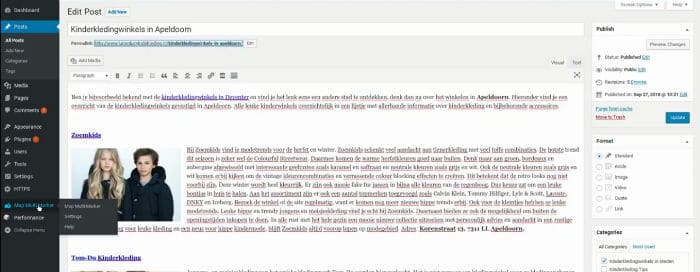
Want ik heb een nieuwe post nodig met kinderkledingwinkels in Apeldoorn en ik zou hem daar ook graag hebben.
Gebruik een handige plug-in
En we gebruiken de Map Multi Marker voor WordPress plugin.

Ik open gewoon een nieuw venster, ze kunnen gemakkelijk heen en weer schakelen tussen het maken van de kaart en de locaties die je erop zou willen hebben.
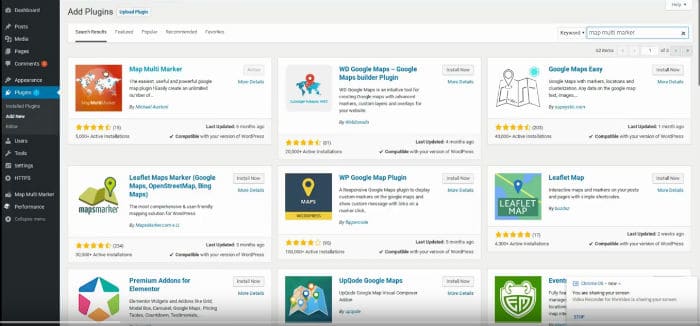
Je kunt ook de Map Multi Marker zelf vinden, het is gewoon een gratis plug-in voor WordPress. Je vindt het hier zodat je het ook kunt downloaden:

Hier is het, maar bij mij is het actief omdat het al is geïnstalleerd. Dan kun je het zelf installeren met “install now” en
klik vervolgens op "activeren" en dan wordt het ook op uw site geplaatst.
Maak je kaart
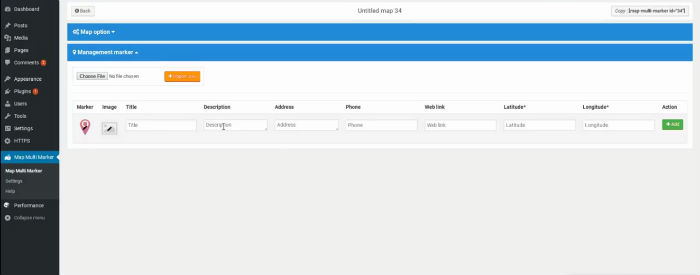
Ik heb nogal wat kaarten zoals je kunt zien. Heel wat google maps, en je kunt hier een nieuwe kaart maken. Dus dat doen we en eigenlijk beginnen we met het toevoegen van al die locaties.

Locatiegegevens toevoegen
Je kunt er hier een toevoegen en dan krijg je er nog een en je ziet hier dat je per locatie:
kan een titel invoeren
een kleine beschrijving
adres bijvoorbeeld
een telefoonnummer
weblink rechtstreeks naar die winkel
en de breedtegraad
en lengtegraad, eigenlijk de locatie op de kaart, dus de exacte locatie op de kaart, dus we zullen het later moeten opzoeken
Welnu, welke winkels willen we toevoegen? Ik ga nu naar dat bericht.
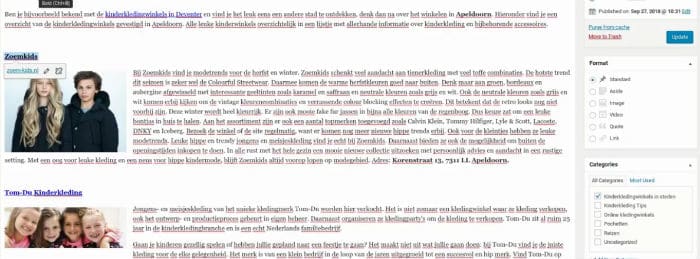
We hebben nu een aantal locaties waar een klant, ja, eigenlijk naartoe zou willen en de eerste is Zoom Kids.

Dus we willen dat we dat in de titel plakken.
Nou, een foto toevoegen is ook handig want dan kan iemand het meteen op de kaart zien. En ik denk dat Zoom Kids er al tussen zat. Dat is deze.
Gebruik deze afbeelding
Dus nu is de foto er, dus dat is ook handig. We kunnen een beschrijving toevoegen, maar het staat allemaal in de post, dus dat hoeft niet per se.
Maar we willen wel het adres, zodat iemand het meteen op de kaart kan zien. We zullen snel zien waarom.
Als we het adres zien, is telefoonnummer niet nodig, weblink is niet nodig omdat ik niet wil dat iemand rechtstreeks naar de site gaat, maar alleen om onze post te bekijken. Telefoonnummer kan ingevuld worden, weblink, maar dat doe ik in dit geval niet.
Vind de exacte locatie-informatie
En we moeten die lengte- en breedtegraad ook vinden, dus gaan we naar google maps: maps.google.com
En wat je hier kunt doen, is natuurlijk de kaart bekijken. Nou, in dit geval is hij in Wilnis, bij Mijdrecht.
Maar ik wil een specifieke locatie opzoeken dus
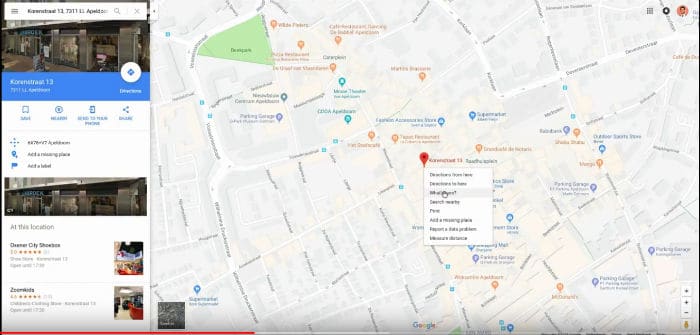
dat adres heb ik net gepakt, ik typ het gewoon in en we krijgen eigenlijk precies de locatie waar het is: dus de Korenstraat 13 in, waar zijn we? apeldoorn.
Welnu, wat ik nu kan doen, is hier met de rechtermuisknop klikken en dan kies ik "Wat is hier?"

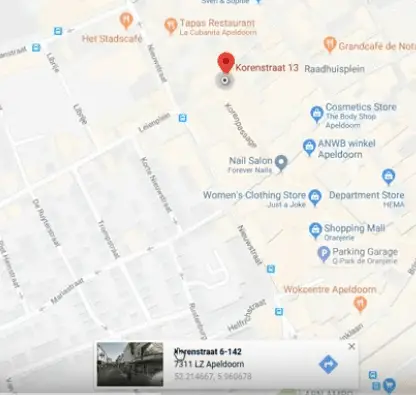
En wat je nu krijgt zijn de exacte locatiegegevens van die plaats:

Wat ik doe is dat ik het hier plak. En ik plak het hier.
Toevoegen
En dan staat hij op de kaart. Vergeet niet op "Toevoegen" te drukken, dan voeg je het toe want als je weggaat ben je het kwijt en dan moet je weer helemaal opnieuw beginnen, en dat is jammer.
Een tweede locatie toevoegen
We voegen nog een locatie toe. Tom-Du kinderkleding.
Wat was de foto ook alweer? Ja, die leuke kinderen erop. Die hadden we hier ook, denk ik.
Hier zijn die leuke kinderen. Gebruik deze afbeelding. We hebben het adres nodig: de Arbeidstraat in Apeldoorn.
We nemen dat en plakken het hier in, en dat zijn eigenlijk de enige gegevens die ik hier toevoeg, dus we hebben al de beschrijving in de tekst die nodig is
niet noodzakelijk op de kaart.
Telefoonnummer niet nodig. Link niet naar het web want we geven alle informatie al in de post en we willen graag dat ze zoveel mogelijk in de post zelf lezen en uiteindelijk misschien naar die winkels in Apeldoorn gaan. In ieder geval biedt het nu de meest nuttige inhoud die mogelijk is.
En ook voor deze locatie zoeken we de exacte locatiegegevens op. Dat is hier op Labor Street 24: "wat is hier?"
Nou dat je uiteindelijk niet het exacte adres hebt, dat is niet zo erg, maar het is moeilijk om precies op die stip te drukken, maar de locatiegegevens die op die marker komen, gewoon op die plaats, en omdat het exacte adres ook hier is, is de klant zal het gemakkelijk vinden.
Dus dan zou ik me er niet al te veel zorgen over maken. Dat deel, ik plak het hier, en vergeet niet op "Toevoegen" te drukken.
Stel de kaartopties in voor de juiste weergave op de site
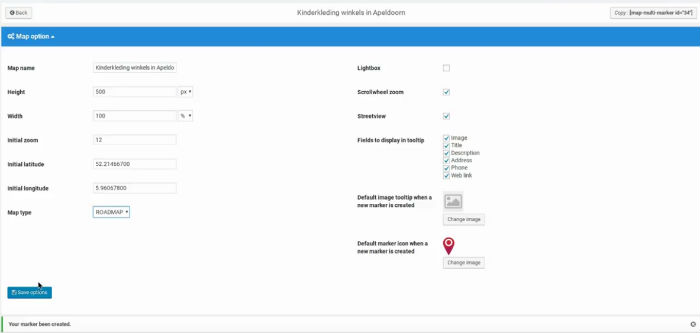
Nu kunt u alle locatiegegevens toevoegen en hoeft u nog één ding te doen. Dat zijn de mapopties.
Daar moeten we nog meer informatie invullen:
nou hier is de titel van de kaart: dat zijn kinderkledingwinkels in apeldoorn
hoogte en breedte laat ik gewoon staan, hoe groot is de afbeelding eigenlijk op de kaart
Die initiële zoom, ik zet het in het begin vaak op 12: wat het betekent is hoe ver de kaart is ingezoomd als je de site gewoon opent. Is dit te veel ingezoomd?
dan zie je niet alle locatiegegevens en wordt er als het ware te ver uitgezoomd. Ja, dan zie je als het ware de hele wereld. Dan zie je niet alleen binnen Nederland. Die 12 die meestal de juiste locatiegegevens geeft voor een gemiddelde stad
en wat je hier ziet, is ook die aanvankelijke lengte- en breedtegraad: dat is eigenlijk waar die kaart zich centreert. Dus wat we doen, nemen we van een van die, van de bovenste die ik meestal gewoon doe, die breedtegraad. En ik ga hier weer heen: die lengtegraad. Ik plak dat hier in, zodat de map op die locatie gecentreerd is
en ik zet "Road Map" hier aan, omdat "Terrain" het terrein is, maar Road Map dat zijn de straten, dus dat is wat je echt wilt zien.
klik hier op “Opties opslaan”

En dat zijn allemaal dingen die u aan uw kaart wilt toevoegen.
Voeg de kaart toe aan je artikel
Wat ik doe, is deze korte code kopiëren. Dat is een ja, een gemakkelijke korte code die u in uw artikel kunt passen. Dus ik heb het nu gekopieerd
duwen.

Ik ga helemaal naar de post. Maak eerst een korte introductie, dan de kaart hier, en ik zal de post updaten.

Nou dat ben ik nu, ga naar dat bericht op de website. Nou, dan zie ik een andere titel. Dan zie ik de hoofdafbeelding die is geselecteerd. De korte intro en ik zie meteen de plattegrond van Apeldoorn.
Stel dat ik hem niet ver genoeg ingezoomd vind, dan ga ik terug naar die kaartmarkering die ik heb. Dan maak ik de eerste zoom 12 ik maak 14. Dan druk ik op Opties opslaan.
Nou, ik hoef hier niet opnieuw te kopiëren en plakken, want dat onthoudt hij en past hij het automatisch aan. Dus kan nu eigenlijk gewoon naar mijn live post gaan.
Ik druk op vernieuwen. De pagina herlaadde en ik zoomde verder in.
Nu zie je die twee markeringen en meer informatie over de binnenstad en zo weet de klant precies waar hij moet zijn. Kan verder inzoomen op een specifieke locatie en kan alles met de kaart doen wat hij wil.
Hij kan meer informatie over de locatie zien:

De foto, de naam en precies waar het zich bevindt.
Zo voeg je meerdere locaties toe aan één Google Maps
Zo maken we het internet een stukje beter door de meest nuttige content aan te bieden. Content die de bezoeker echt helpt.
In dit geval als je precies wilt weten waar leuke kinderkledingwinkels zitten.
Zo krijg je meerdere locaties in een google maps kaart.
Joost Nusselder is The Content Decoder, content marketeer, vader en houdt ervan om nieuwe tools en tactieken uit te proberen. Sinds 2010 werkt hij aan een portfolio van nichesites. Nu sinds 2016 maakt hij samen met zijn team diepgaande blogartikelen om trouwe lezers te helpen verdienen aan hun eigen succesvolle sites.
