Bezoekers zijn waardevol.
Je hebt veel inhoud en misschien zelfs backlink-inspanningen besteed om ze te krijgen, nu moet je er het maximale resultaat uit halen.
Optimaliseren van de omrekeningskoers van uw nichesite is erg belangrijk voor uw winstgevendheid. Het heeft u vaak veel tijd en geld gekost om goed verkeer naar uw site te krijgen zodat u zoveel mogelijk klanten binnenhaalt.
En als u niet optimaliseert voor conversie, is uw concurrentie dat wel en kunnen zij meer uitgeven aan het maken van inhoud vanwege hun hogere waarde per bezoeker.
“Optimalisatie van de site en het design is iets wat je moet testen…”
Beste A/B-testtools voor beoordeelde nichesites
Allereerst wil ik het hebben over de beste tools die je kunt gebruiken om A/B-tests uit te voeren op je website. Het gebruik hangt grotendeels af van uw wensen en wat u ermee gaat doen.
Dit zijn mijn topkeuzes:
Over het algemeen beste tool voor A/B-testen: VWO (Visual Website Optimizer)
Waarom zou u om te beginnen een betaalde A/B-testtool overwegen als er gratis tools zoals Google Content Experiments (voorheen Google Website Optimizer) beschikbaar zijn?
Ik bedoel, Google is de beste op internet, dus waarom betalen voor software als ze exact hetzelfde gratis aanbieden?
Want het is niet helemaal hetzelfde. Een werknemer is zo goed als zijn tool Of, op maat gemaakt voor dit geval, een CRO (conversion rate optimizer) is maar zo goed als zijn a/b-testtool.

VWO is een product (momenteel het enige product) van Wingify, het geesteskind van online marketingstrateeg Paras Chopra.
Het belangrijkste doel van Wingify is:
"maak tools voor website-optimalisatie die resultaten behalen zonder dat een graad in de raketwetenschap vereist is"
(Chopra's woorden, niet de mijne)
Kortom, deze tool van VWO is A/B-testen voor de massa van potentiële CRO's die niet al te begaafd zijn met de technische kant van de dingen. Het is bijna de industriestandaard geworden vanwege hun vele keynotes, case-study's en webinars.
Hier heeft VWO een handig filmpje over hoe je eenvoudig een A/B-test opzet om de conversieratio te verhogen:
VWO's testvaardigheden
Laten we eerst eens kijken naar elk van de VWO-testvaardigheden een voor een.

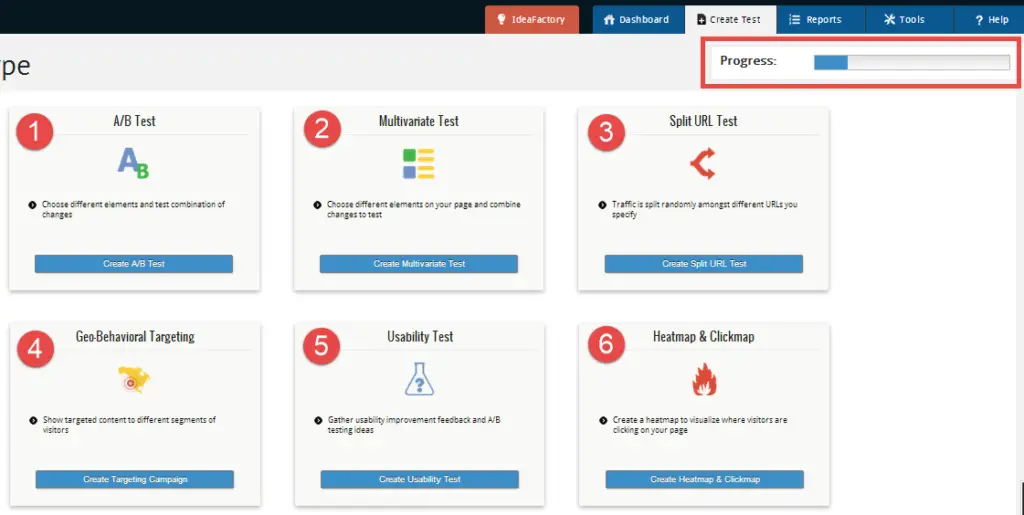
Wanneer u naar het tabblad Test maken in het menu navigeert, is dit het dashboard waarop u terechtkomt. Het is een startscherm waarmee u het gewenste testtype kunt selecteren.
Een opvallend kenmerk is de voortgangsbalk in de rechterbovenhoek die een balk toont die aangeeft hoeveel vooruitgang u hebt geboekt bij het maken van de test. Dit zijn de beschikbare testtypes:
- A / B-testen
- Multivariate testen
- Split testen
- Geo-gedragstargeting (vrijwel hetzelfde als A/B & multivariate testen, dus ik zal het niet behandelen)
- gebruiksvriendelijkheid testen
- Heatmaps en klikkaarten
Bekijk hier alle VWO pakketten
A / B-testen
Het meest fundamentele kenmerk van een conversietesttool is ongetwijfeld A/B-testen. Nadat u de A/B-test op het startscherm hebt geselecteerd, gaat u naar stap 2 waar u de URL moet invoeren die u wilt testen.
Naast het handmatig invoeren van het adres, kunt u ook een van uw drie meest geteste URL's selecteren die automatisch onder de URL-invoerbalk verschijnen.
Nadat u uw URL hebt ingevoerd en 'Maken' hebt geselecteerd, wordt de achtergrond grijs weergegeven terwijl de webpagina wordt geladen.
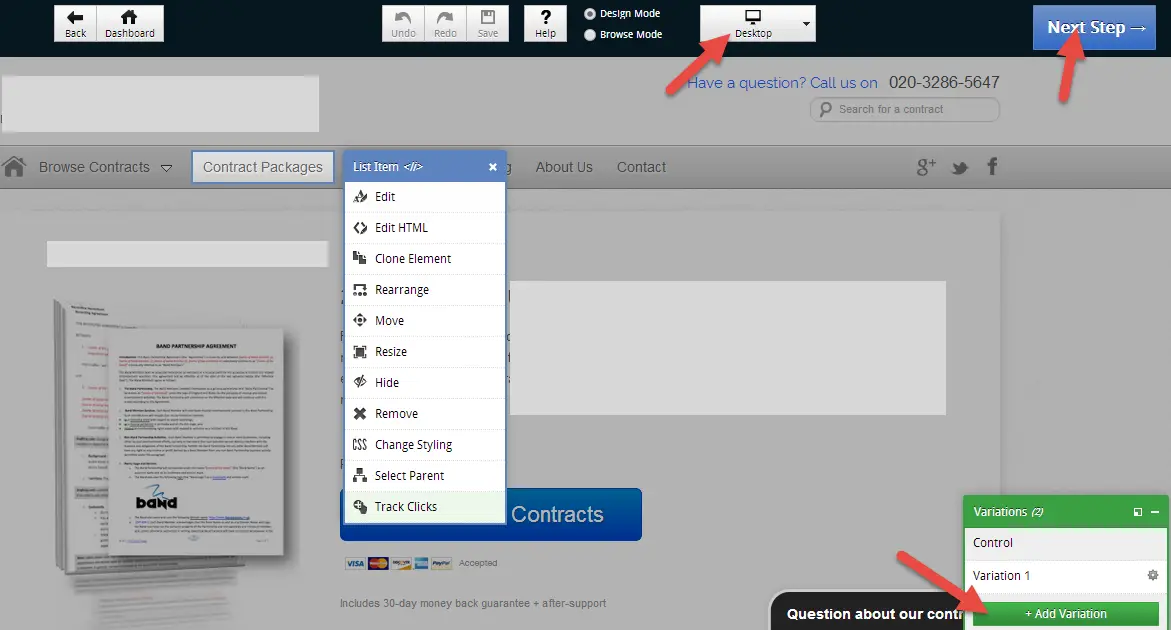
In ontwerpmodus kunt u door met de muis over een specifiek element te bewegen (bijv. een item in een navigatiemenu), de HTML bewerken, klonen, herschikken/verplaatsen/formaat wijzigen, enz.
Daarom heet het VISUAL website-optimizer.

In de browsermodus kunt u door uw webpagina bladeren zoals een normale front-endbezoeker zou doen.
U kunt bijvoorbeeld een afrekenpagina aanpassen door de bladermodus in te schakelen en op een Nu kopen-knop te klikken die een unieke URL genereert voor elke bestelling wanneer erop wordt geklikt, en vervolgens de ontwerpmodus opnieuw in te schakelen en de afrekenpagina-elementen te bewerken.
Voor een A/B/C/D/etc-test op een enkel pagina-element kunt u zoveel variaties toevoegen als u wilt. Bovendien kun je met bepaalde duurdere VWO-pakketten (ik kom aan het einde van de plannen en prijzen) ook speciale bewerkingen uitvoeren voor mobiele apparaten en tablets.
Persoonlijk ben ik van mening dat het kiezen van het responsieve weergavetype dat u wilt testen een functie is die zelfs in de instappakketten moet worden geïntegreerd, omdat het zo'n cruciale functie is voor e-commercewebsites die sterk afhankelijk zijn van mobiel verkeer.
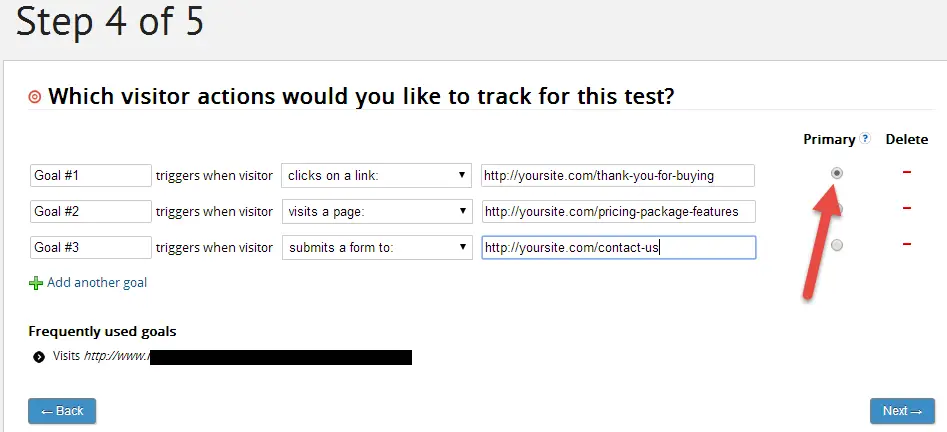
Nadat u uw variant(en) heeft bewerkt, klikt u op 'Volgende stap' om door te gaan naar stap 4, waar u een conversiedoel gaat maken.
Er kunnen meerdere doelen worden toegevoegd/verwijderd. Er moet echter één doel worden geselecteerd als het primaire doel voor de test, want de meest prominente functie bevindt zich in uw testrapporten.

In de laatste stap kunt u een testnaam en een paar opmerkingen over uw test schrijven (bijvoorbeeld uw hypothesen en conversieratiowensen).
Daarnaast kunt u de test-URL's wijzigen, het percentage verkeer aanpassen dat in de test moet worden opgenomen en verkeerssegmenten en bezoekersvoorwaarden toevoegen.
Als u op 'andere instellingen' klikt, worden de veel geavanceerdere opties geopend, zoals testplanning, automatische verlies-/wintransactie in-/uitschakelen, heatmaps en nog veel meer.
Het is redelijk veilig om te zeggen dat VWO uitblinkt in hun A/B-testen en mogelijkheden. De gebruikersinterface is zo intuïtief en eenvoudig dat het me minder dan vijf minuten kostte om alles onder de knie te krijgen.
Multivariate testen
Multivariate testen is A/B-testen op een bredere schaal. U test nog steeds slechts één pagina, maar u test meer dan één pagina-element. Stap 1 & 2 bij het opzetten van een multivariate test zijn identiek aan die van een A/B-test.
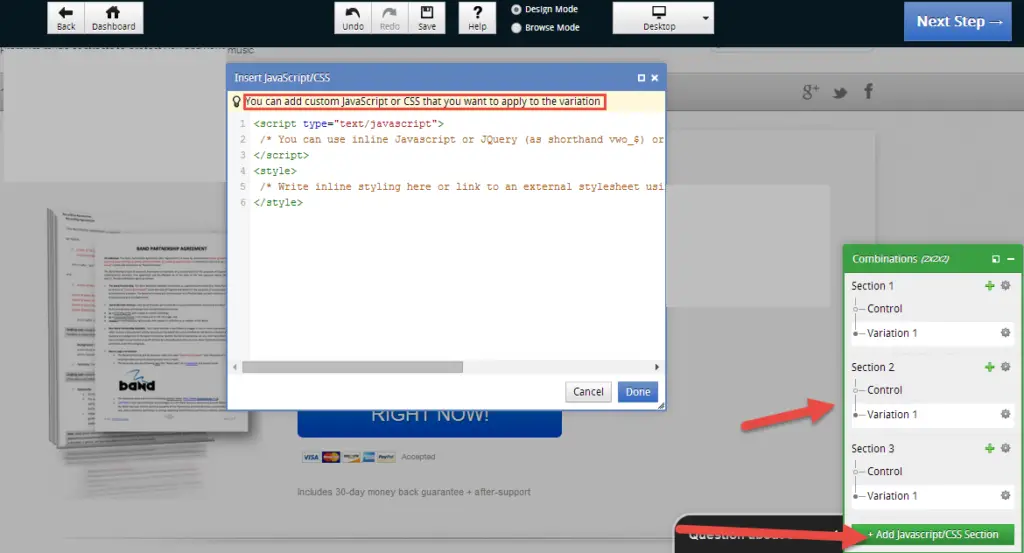
Stap 3 is waar het interessant wordt. U kunt een onbeperkt aantal pagina-elementen aanklikken en wijzigen. Terwijl u elk element bewerkt, wordt er een nieuwe sectie gemaakt onder uw lijst met bedieningselementen en variaties.
Daarnaast kunt u aan elke variant een aangepast CSS- of Javascript-gedeelte toevoegen.

Nadat u uw testvariabelen heeft gemaakt, gaat u naar stap 4 om uw doelen in te voeren en tot slot stap 5 om verkeerssegmenten, heatmaps en andere opties in te stellen (dezelfde schermen als in de A/B-testprocedure).
Net als de A/B-testprocedure was de gebruikersinterface weer heel eenvoudig en gemakkelijk te navigeren. Het bewerken en engineeren van nieuwe testvariabelen was een fluitje van een cent.
Split-testen
In tegenstelling tot A/B-testen, kunt u met een gesplitste test inkomend verkeer naar een specifieke URL splitsen en deze in twee of meer andere pagina's segmenteren.
In plaats van varianten van dezelfde pagina weer te geven, kunt u afzonderlijke webpagina's weergeven met afzonderlijke URL's voor gelijke delen van het verkeer.
In stap 2 kunt u de URL van de monitoringpagina invoeren (van waaruit het verkeer wordt omgeleid) en in stap 3 kunt u de URL's van de concurrerende pagina's invoegen (waar het omgeleide verkeer naartoe gaat).
Stap 4 zorgt voor uw doelen en stap 5 zorgt voor uw geavanceerde instellingen, testnaam en -beschrijving en verkeerssegmentatie. Nogmaals, deze tool is ongelooflijk eenvoudig te gebruiken. Het opzetten van een split-test kostte me letterlijk niet meer dan 60 seconden.
Bruikbaarheidstest
De sleutel tot een boeiende website (en uiteindelijk meer conversies) is de bruikbaarheid van uw website. Als het niet duidelijk is wat u wilt dat uw bezoekers op uw website doen, dan kunt u niet verwachten dat de meeste van hen zullen converteren.
De meeste webmasters benaderen hun eigen bruikbaarheid op de website met vooraf gedefinieerde vooroordelen, ze hebben deze tenslotte gebouwd/bezaten. Het is u waarschijnlijk heel duidelijk wat er moet gebeuren. Maar voor uw bezoekers?
Misschien niet, en dat kan je veel conversies kosten. Gelukkig is er een route die je kunt nemen om manieren te vinden om de bruikbaarheid van je website te verbeteren: door het vooraf aan een bezoeker te vragen.
Het leuke van VWO is de mogelijkheid om bezoekersonderzoeken uit te voeren op je website.

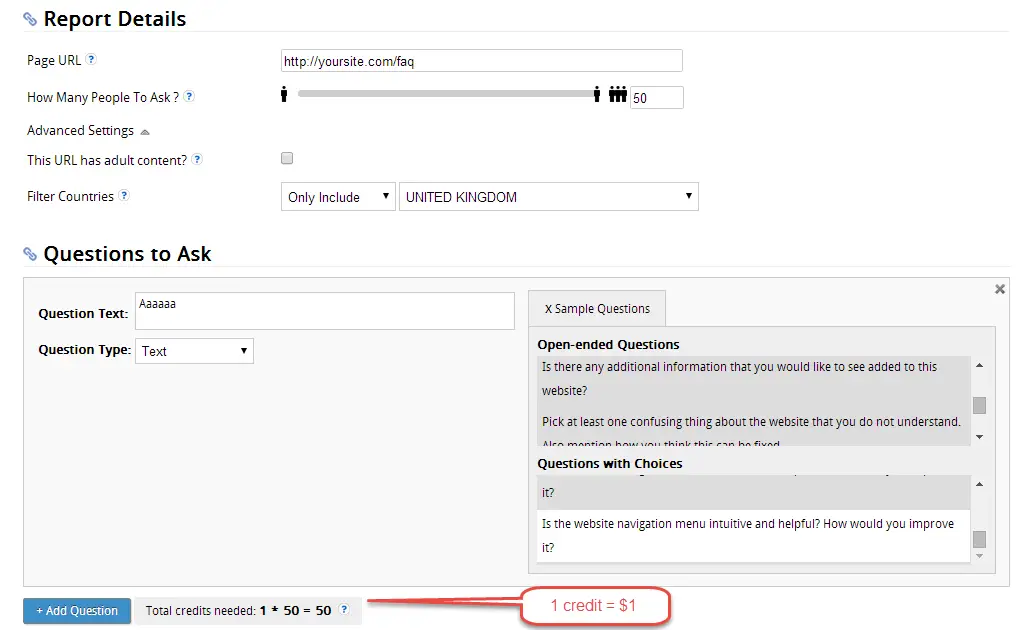
Met de usability test tool kun je een nieuwe vraag maken om je bezoekers mee uit te vragen. Het is een proces in één stap. Stel de pagina-URL in, het aantal mensen dat u wilt vragen, selecteer of u inhoud voor volwassenen wilt weergeven en segmenteer uw verkeer op basis van locatie.
Voer ten slotte de vraagtekst in (u kunt uw eigen tekst maken of kiezen uit 21 voorbeeldvragen, wat handig is om in dit proces te beginnen, hoewel u ze in het Nederlands moet vertalen) & typ (tekst versus meerkeuze) en sla uw test op en voer het uit.
Deze functie is echter niet gratis. U moet betalen om de enquête te bekijken en feedback te krijgen. Het is vrij prijzig voor $ 1 per tegoed (1 tegoed = 1 antwoord).
Voor mij was dat een zeer teleurstellend nadeel, en hoewel de meeste A/B-testtools deze functie helemaal niet hebben, zijn er veel goedkopere tools die speciaal hiervoor zijn gemaakt, zoals hotjar.
De bruikbaarheidstest was behoorlijk veelbelovend geweest en zou zeker een van mijn favoriete functies zijn geweest totdat het zo'n hoog prijskaartje begon te vertonen.
Je zult voor jezelf moeten beslissen of de feedback de moeite waard is om een keer te gebruiken of dat het nuttig is omdat het is geïntegreerd in je testtool.
Heatmaps & Clickmaps
Een handige nieuwe test die de afgelopen jaren aan populariteit heeft gewonnen bij webmasters: heatmaps en clickmaps zijn tegenwoordig bijna essentieel voor het optimaliseren van je site.
Met een heatmap kunt u visualiseren hoe uw bezoekers op uw site scrollen, hoe betrokken ze zijn bij elk deel van de pagina en waar ze scrollen.
Een clickmap helpt je te visualiseren waar je bezoekers op je site klikken (met een clickmap op VWO kun je precies zien hoeveel clicks elk element op je website krijgt).
Deze gegevens zijn van onschatbare waarde: ze vertellen u of uw call-to-action-knop meer moet opvallen, of bepaalde links uw bezoekers in verwarring brengen, enz.
Een nieuwe heatmap en clickmap maken met VWO is net zo eenvoudig als het invoeren van de kaart-URL in stap 1 en het aanpassen van enkele geavanceerde instellingen en het segmenteren van verkeer in stap 2.
Over het algemeen biedt VWO een breed scala aan testen: je hebt je basis A/B's en split-tests en dan heb je geavanceerde geotargeting, bruikbaarheidstesten en gebruikersnavigatiekaarten.
Conversies bijhouden
Het instellen van conversietracking voor een website of specifieke webpagina buiten elke test is ook een makkie. Voer gewoon de gewenste URL in, specificeer het conversiedoel, configureer testinstellingen en u bent klaar.
VWO-integraties
Afgezien van de ingebouwde mogelijkheden, moet elke tool die de beste plek in een niche claimt, ook compatibel zijn met complementaire producten.
Ook VWO doet het goed op deze afdeling, omdat het volledig compatibel is met verschillende webanalysetools:
Google Analytics
Clicky-statistieken
Omniture SiteCatalyst
ClickTale
KISSmetrics
mengpaneel
Het integreert ook met populaire winkelwagentjes Big Commerce en Magento
en heeft ook plug-ins ontwikkeld voor de top 3 open source contentmanagementsystemen: WordPress, Drupal en Joomla.
Kortom, als u van plan bent VWO naast andere webmastertools te gebruiken, kunt u er zeker van zijn dat volledige compatibiliteit wordt geboden.
VWO-tools
VWO wordt geleverd met een set tools, waaronder:
een bestemmingspagina-analysator
A/B ideafox (een bibliotheek met casestudy's en A/B-testrapporten - absoluut onbetaalbaar!)
een testduurcalculator
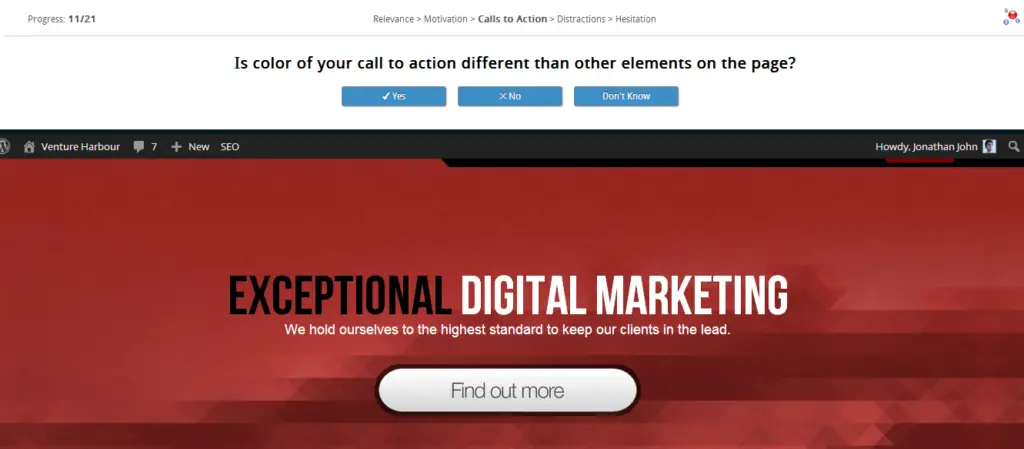
De bestemmingspagina-analysator is gewoon geweldig en geweldig om affiliate-conversies te verhogen. Ga naar het tabblad Tools > Landing Page Analyzer, voer uw bestemmingspagina-URL in en VWO leidt u door een reeks vragen (21 om precies te zijn) die u zullen helpen bij het analyseren van elk aspect van uw bestemmingspagina.

Op basis van uw antwoorden geeft de analysator u een rapport waarin staat hoe goed u het op elk aspect hebt gedaan:
relevantie
motivatie
oproep tot actie (oproep tot actie)
afleiding
en aarzelingen
Samen met ideeën over wat je kunt oplossen.
Het is absoluut ongelooflijk.
AB-Ideafox
Ook de A/B ideafox-pagina, een verzameling A/B-testrapporten en casestudies uitgevoerd door VWO-rapporten is een onmisbare bron.
In de afgelopen week zelf heb ik er minstens 20+ gezien. Op de pagina kunt u zelfs casestudy's filteren op branche en conversiedoel. Hier zijn enkele voorbeelden van casestudy's die VWO openbaar beschikbaar heeft zonder abonnement.
Bereken hoe lang een A/B-test duurt voordat je een winnaar hebt
Ten slotte kunt u met de testduurcalculator de duur van uw test schatten voordat deze het gewenste resultaat oplevert.
Hoe lang een A/B-test moet duren voordat je een significant resultaat krijgt, hangt af van:
bestaande conversieratio
verwachte toename in conversie
combinaties (secties x variaties)
gemiddeld aantal dagelijkse bezoekers
en het percentage bezoekers dat in de test moet worden opgenomen
De rekenmachine zal onmiddellijk een geschatte testduur uitspugen wanneer u op de knop "Test Test Duration" klikt.
VWO-prijzen
Met al die features zul je denken dat aan vwo een flink prijskaartje hangt, maar dat is zeker niet het geval.
Ja, de tool is niet overdreven goedkoop, maar ook niet waanzinnig duur. In vergelijking met de ROI (in termen van verbeterde conversieratio) verdient u uw investering ongetwijfeld zeer snel terug met deze tool.
VWO biedt een gratis proefperiode, vijf vooraf gedefinieerde abonnementen en een geavanceerd abonnement waarvoor een offerte op maat nodig is. In alle betaalde pakketten krijg je:
onbeperkt gelijktijdige tests
de volledige reeks functies, integraties en testfunctionaliteit die in deze recensie worden genoemd
E-mail ondersteuning
De gratis proefperiode duurt 30 dagen en stelt je in staat om tot 1000 bezoekers te testen, meer dan genoeg om alles onder de knie te krijgen en te beslissen of je de tool al dan niet leuk vindt. Maar niet genoeg om echte resultaten voor uw site te krijgen.
Al met al biedt VWO zeer scherpe prijzen voor CRO's op elk niveau.
Conclusie over de A/B-testtool van VWO
Als je serieus bent over het optimaliseren van conversiepercentages en de beperkte mogelijkheden van Google Content Experiments wilt omzeilen voor een grotere en betere CRO-tool, kun je niet fout gaan met VWO.
Het heeft geweldige functionaliteit, een lange lijst met functies, eenvoudige integraties en eerlijke prijzen.
Met een groot, steeds groter wordend klantenbestand vol positieve recensies, wordt VWO langzaam maar zeker de standaardtool voor CRO in de branche.
Bekijk hier de pakketten en prijzen
Beste plug-in voor A/B-testtools voor WordPress: Nelio
Split-testen (of A/B-testen) is een zeer interessant onderwerp en vooral als je het gemakkelijk kunt implementeren. Met Nelio integreer je naadloos met WordPress zodat iedereen direct kan beginnen met testen.

Als u meer wilt weten over split-testen in het algemeen, heeft Nelio een zeer goede diavoorstelling over dit onderwerp gemaakt die u kunt bekijken.
[slideshare id=32852551&doc=neliopresentacion-nl-140328083823-phpapp01]
Waarom zou je voor Nelio kiezen voor A/B-testen?
Er zijn een aantal split-testservices online, maar het eerste punt in het voordeel van Nelio is dat het een native oplossing voor WordPress is. Dat betekent dat u zich niet bij weer een andere website hoeft aan te melden om nieuwe tests te maken of tests te bekijken.
Alles is zichtbaar vanaf je WordPress-dashboard. Jij gaat naar de Nelio-website voor de eerste inlogfase gaat vanaf dat moment alles via het dashboard.
Laten we dus eens kijken hoe het precies werkt.
Je moet eerst een Nelio-abonnement kiezen van de website, daarna kun je het programma installeren als plug-in voor WordPress. De service omvat een proefperiode van 14 dagen om u op weg te helpen en u kunt deze gebruiken om te zien of het de juiste service voor u is zonder gebonden te zijn.
Nadat je je hebt aangemeld en de details hebt ingevuld in het Nelio-scherm in je WordPress-dashboard, krijg je een instellingenscherm met de tekst "geabonneerd". Account ingesteld en klaar voor gebruik!
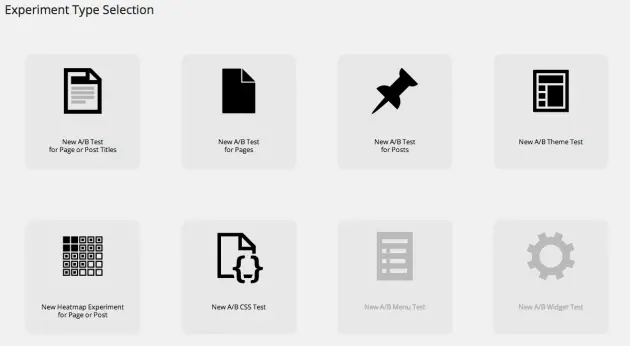
Dat betekent dat je klaar bent om aan je eerste experiment te beginnen! Ga naar het scherm Experimenten en je ziet alle beschikbare experimenttypen:

Ik zal even de tijd nemen om uit te leggen waar elk van deze voor is, zodat je een beter idee krijgt van wat A/B-testen is en hoe het werkt.
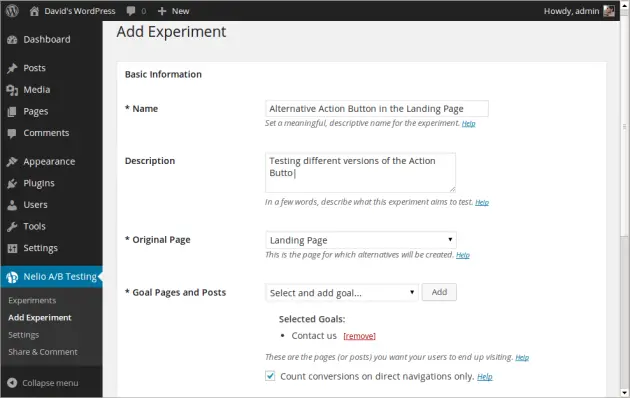
Merk op dat de Nelio-service voor elke test meet hoe twee alternatieven zich verhouden tot elkaar. Waar we op testen is welke van de alternatieven leidt tot een hogere conversieratio.
Een conversie wordt gedefinieerd door een actie van de gebruiker en die actie die resulteert in het openen van een bepaalde URL in de browser.
Op de productpagina zou ik bijvoorbeeld het doel kunnen hebben om gebruikers producten aan hun winkelwagentje toe te voegen en vervolgens op de knop Kopen te klikken, waardoor ze naar de afrekenpagina gaan.
Dus de URL van de Checkout-pagina is in dit geval mijn doelwit.
A/B-testen voor pagina- of berichttitels
Het doel hier is om te zien of een wijziging in de bericht- of paginatitels beter zal converteren. Je zou denken dat dit een triviaal iets is, maar als je dingen echt uitprobeert, zullen de resultaten je misschien verbazen.

A/B-testen voor hele pagina's of berichten
Hier gaan we nog een stap verder en wijzigen we de inhoud van die pagina of post.
Dus op de originele pagina zou ik bijvoorbeeld een alinea met tekst en een afbeelding aan de rechterkant kunnen hebben, terwijl ik dan een alternatief zou maken met een enkele kolom bestaande uit een afbeelding bovenaan, een alinea en een Nu kopen knop.
Dan zou ik de twee versies in de strijd gooien via Nelio en kijken welke het beste presteert.
A / B-thema-test
Met deze test kun je twee thema's tegen elkaar uitzetten. Kan een zeer krachtige test zijn wanneer u veel wijzigingen wilt doorvoeren of helemaal van thema wilt wisselen.
Het is ook niet anders te realiseren dan met een geïntegreerde plugin zoals Nelio.
Een nieuw thema kan voor de meeste websites erg voordelig zijn, dus u wilt er zeker van zijn dat de nieuwe thema's betere resultaten opleveren dan de oude, anders heeft het geen zin om te veranderen.
Ik heb zoveel verhalen gehoord over nieuwe thema's en ontwerpen die de bedrijfsprestaties dramatisch verslechterden, hoewel de site-eigenaren dachten dat ze een veel beter ontwerp waren dan de vorige versie en er mooier uitzagen.
Dus neem dingen niet als vanzelfsprekend aan, test voordat u ze implementeert.
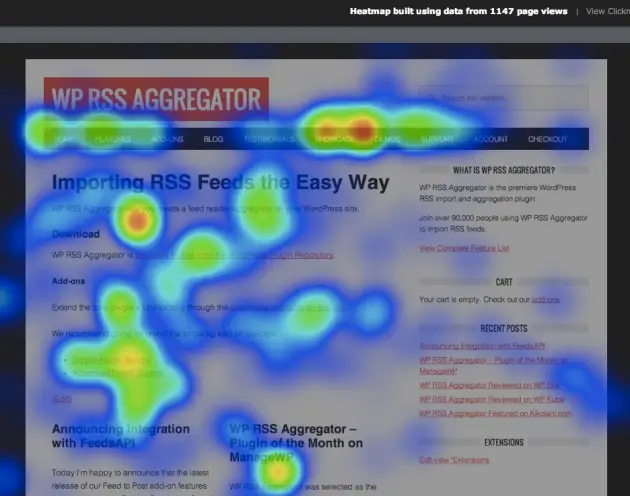
Heatmap-experiment
Dit is een van mijn favorieten. Met de heatmap en clickmap kun je zien welke gebieden op je pagina of post de meeste aandacht trekken en waar gebruikers klikken.
Dit is van onschatbare waarde en helpt u te beseffen waar gebruikers echt naar op zoek zijn op uw site en of ze misschien over het hoofd zien wat u echt wilt dat ze zien en klikken.

Wat me opviel was dat de heatmap clicks liet zien op plekken waar ik die eigenlijk niet had verwacht.
Na wat discussie met de ontwikkelaars van de plug-in, ontdekte ik dat er verschillende scenario's zijn waarin dit gebeurt:
Klik om te scrollen. We hebben geconstateerd dat sommige bezoekers deze gewoonte hebben (vooral met touchpads).
Probeer op de verticale schuifbalk te klikken, maar klik op de verkeerde plaats (dichter bij de balk, maar niet binnen de balk).
Misverstand tussen wat klikbaar is en wat niet. Dit is een belangrijk scenario dat ons kan helpen onze site te verbeteren.
Gewoon omdat ze op een zinloze manier klikten.
Daarom moet je gezond verstand gebruiken bij het interpreteren van de resultaten en moet je rekening houden met de bovenstaande punten voordat je een beslissing neemt naar aanleiding van de resultaten van een clickmap-test.
A/B CSS-test
Met deze test kunt u CSS-wijzigingen aanbrengen en zien hoe deze uw gebruikers beïnvloeden. Handig voor snelle dingen zoals het veranderen van knopkleuren.
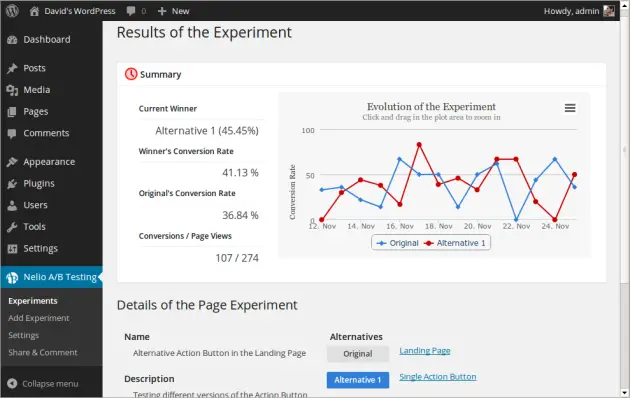
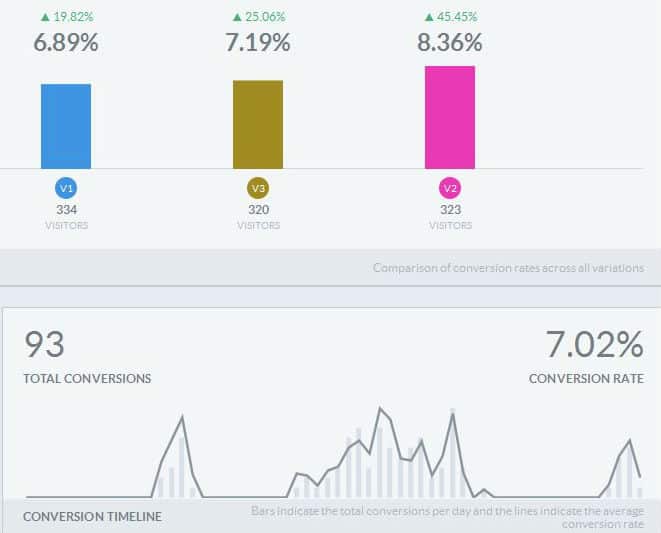
Welk experiment je ook probeert, je krijgt elke dag nieuwe informatie over de evolutie van het experiment, met prachtige afbeeldingen over bezoekers en conversies.
Gedetailleerde statistische informatie is ook beschikbaar als u dat wenst. Anders zal de plug-in de belangrijkste informatie voor u samenvatten.
Maak je geen zorgen over de prestaties van je server. De verzamelde informatie over experimenten en statistische berekeningen wordt opgeslagen en uitgevoerd in Nelio's back-endservers, waardoor uw server wordt behoed voor een hoop belasting die anders zou ontstaan als die processen op uw server zouden draaien.
Nelio A/B Testing is zeer robuust gebouwd en zal soepel werken met alle populaire WordPress-hostingproviders. Met het professionele plan biedt Nelio ook een persoonlijke service waarbij een van hun bedrijfsexperts mogelijke tests voor uw site zal voorstellen (bijvoorbeeld op basis van hun en de gemeenschapservaring van wat heeft gewerkt op andere sites in hetzelfde domein) en zij kunnen zelfs de tests voor u maken als u dat wenst.
Gebruikersomgeving
Een van de dingen die het Nelio-team duidelijk waardeert, is het belang van een native ervaring, wat betekent dat de gemiddelde gebruiker niet eens hoeft te beseffen dat hij iets gebruikt dat geen deel uitmaakt van WordPress zelf.
Hoe bereiken ze dat? Door ervoor te zorgen dat de interface van de plug-in is samengesteld uit dezelfde elementen die WordPress zelf gebruikt.
Nelio A/B-testen is nu een van die plug-ins die door hun aard een aangepaste interface vereisen, en het is erg moeilijk om ontwikkelaars ertoe te brengen dingen goed te doen bij het bouwen van aangepaste interfaces binnen WordPress.

Ik was aangenaam verrast toen ik ontdekte dat Nelio alle standaard WordPress UI-elementen gebruikte, en in de gebieden waar iets volledig op maat moest worden gebouwd, hielden ze dezelfde WordPress-look-and-feel, dus je merkt niet eens een aangepaste interface . is.
De jongens van Nelio weten duidelijk wat ze doen en hebben geweldig werk geleverd met de interface, geweldige dingen, een van de beste die ik de laatste tijd heb gezien.
Support
Ondersteuning is verbazingwekkend snel en beleefd. Ik had een paar problemen om de plug-in op mijn site te laten werken vanwege mijn specifieke SSL-configuratie en de jongens van Nelio waren super behulpzaam.
Ze bieden ondersteuning via e-mail en telefoon in zowel het Engels als het Spaans (helaas geen Nederlands). U kunt een ondersteuningsverzoek openen vanuit de plug-in-interface zelf, er is een submenu-item dat een formulier opent dat u voor dit doel kunt gebruiken.
De aan de slag-gids is zeer goed gedaan en met behulp van deze bron als mijn gids kon ik erachter komen hoe ik alle tests moest uitvoeren, helemaal geen probleem hier, hoewel je vloeiend Engels zou moeten spreken.
De pagina met veelgestelde vragen lost ook goed de meeste vragen op die u mogelijk heeft bij het gebruik van een dergelijke A/B-testservice, dus zorg ervoor dat u dat ook controleert.
Ik geef Nelio de hoogste cijfers voor ondersteuning en documentatie.
Prijzen
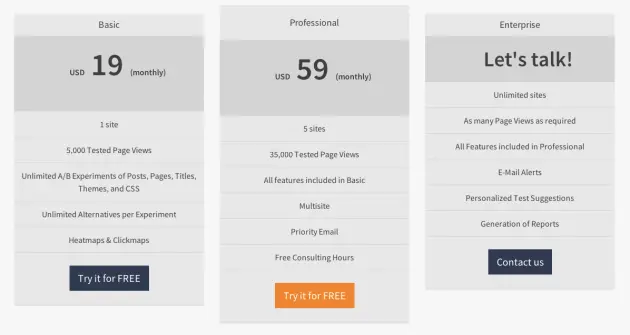
Nelio A/B-tests zijn er in drie smaken, waarvan er twee rechtstreeks kunnen worden gekocht en de andere een aangepaste oplossing is:
Het basisplan is $ 19 per maand waard en omvat 1 site en 5,000 geteste paginaweergaven.
Het Professional-abonnement kost $ 59 per maand en stelt u in staat om de plug-in tegelijkertijd op 5 sites te installeren en te activeren. Er is een limiet van 35,000 geteste paginaweergaven op alle sites plus de mogelijkheid om deze te gebruiken op een installatie op meerdere locaties. U krijgt ook de toegevoegde bonus van e-mail met prioriteit en gratis kantooruren.
Het derde plan heet Enterprise en is in feite een op maat gemaakt plan voor uw behoeften met grotere sites. Om dit plan te krijgen, moet u contact opnemen met Nelio en hen vertellen over uw vereisten en zij zullen met een offerte komen.

Voor de waarde die deze service biedt, denk ik dat de prijsstelling goed is. Je hebt ook de proefperiode die je kunt gebruiken om het uit te proberen.
Conclusie over Nelio A/B-testsoftware
Nelio AB-testen is een vrij nieuwe plug-in die momenteel slechts duizend downloads heeft, maar ik weet zeker dat dit pakket meer gebruik zal gaan zien.
Ik geniet echt van het gebruik van deze plug-in en de potentiële impact op uw bedrijf is enorm, en we hebben het hier puur financieel. Zelfs een simpele verbetering van uw conversieratio kan een verschil maken van duizenden dollars per jaar.
Nelio A/B Testing heeft alle functies die je zou verwachten van een serieuze A/B-testtool, dit is geen snelle plug-in maar een echt goed doordachte oplossing voor een probleem dat elke site-eigenaar op internet heeft.
Het optimaliseren van uw website is een van de beste dingen die u kunt doen om de bedrijfsresultaten te verbeteren. Als je een e-commerce winkel hebt (en niet alleen dan), moet je zeker a/b-testen doen, en dit is een van de beste tools die ik ben tegengekomen als je WordPress gebruikt.
Meer informatie over de functies en de gratis proefversie, hier op de Nelio-website
6 best practices om de conversieratio van uw nichesite te verbeteren met testen
Om A/B-testtools te gebruiken, moet u altijd een plan hebben om er echt rendement uit te halen. Hier zijn onze 6 tips om uw conversieratio te verbeteren.
Tip 1: Test altijd al je aanpassingen en probeer meerdere varianten
Als conversiespecialist heeft Decision Tree jarenlange ervaring in het optimaliseren van e-commerce websites en het verhogen van conversie. Maar we weten ook dat verkeer van de ene site anders is dan verkeer van een andere.
Voordat optimalisaties worden toegepast, is het daarom altijd cruciaal om het nieuwe ontwerp en de nieuwe uitingen op uw specifieke verkeer te testen. Het testen van deze verschillende ontwerpen wordt “A/B-testen” genoemd.
De ene bezoeker van uw site ziet namelijk ontwerp "A", de andere bezoeker "B". Met behulp van statistieken, zoals abonnementen op een nieuwsbrief, artikelen in de winkelwagen of een daadwerkelijke aankoop, kun je de resultaten van de verschillende ontwerpen vergelijken.
Natuurlijk hoef je de test niet te beperken tot het maken van twee verschillende versies. Je kunt er ook voor kiezen om 3 of meer versies naast elkaar te zetten en te kijken welke hiervan de meeste omzet genereert.

Onze eerste tip is om altijd meerdere varianten te testen. Je hebt altijd de controlegroep die ontwerp "A" ziet. Daarnaast neem je een grote aanpassing aan je site, zoals een grote afbeelding met begeleidende tekst op de categoriepagina in plaats van direct de producten te tonen die in die categorie vallen.
Vervolgens maak je nog een variant van deze aanpassing waarbij je een andere afbeelding test om te kijken of een van deze twee afbeeldingen beter werkt en de conversie verhoogt, of dat ze allebei niet werken en de testgroep uiteindelijk het beste scoort.
We zeggen altijd: meten is weten. Stop met het nemen van beslissingen over ontwerp en gebruikerservaring op basis van een gevoel of een idee, maar test het voordat u een beslissing neemt.
Enkele ideeën om aan de slag te gaan in de wondere wereld van testen zijn:
Algemeen kleurenschema van de site
Knop voor toevoegen aan winkelwagentje voor kleur en expressie
USP's en de manier waarop ze worden vermeld (gratis verzending vanaf/binnen 24 uur geleverd)
Verschillende vertrouwensbadges
Test of je gratis verzending wilt aanbieden in plaats van betaald
“Casestudies tonen aan dat het testen van uw site de conversieratio aanzienlijk verhoogt………”
Er zijn veel case studies die het bewijzen. Het continu testen van de tekst en vormgeving van de site kan u een groot voordeel opleveren. Uw bezoekers worden gewoon graag overtuigd om de aankoop te doen. Het is niet voor niets dat grote sites als Bol.com, Amazon en Booking.com zulke goede resultaten behalen. Ze testen alles op hun sites.
Wat uiteindelijk overblijft is een site die jouw doelgroep precies aanspreekt op de punten waar ze gevoelig voor zijn. Gratis verzending, volgende werkdag in huis, garantie, thuiswinkel keurmerk, beveiligde verbinding. Je klant is ergens gevoelig voor en je kunt het ontdekken door het te testen.
Visual Website Optimizer is een Visual A/B Testing Tool en heeft ook een aantal case studies van Nederlandse bedrijven. De tekst is in het Engels geschreven, maar de resultaten zijn zeker ook toepasbaar in Nederland.
Ze hebben veel handige tips en trucs om je op weg te helpen met testen. Wij gebruiken het ook al heel lang.
We zijn onlangs overgestapt naar het vwo als toetsinstrument. Het maken van de tests is wat moeilijker voor hen, maar ze hebben ook websitepersonalisatie en productaanbevelingen geïntegreerd. Veel van onze klanten wilden dit ook implementeren en daarom hebben we onze keuze gewijzigd.
Tip 2: Ken je publiek
Het aantrekken van het juiste verkeer is essentieel voor online succes. De beste zoekwoorden worden gebruikt voor een optimaal resultaat. Maar optimaliseren stopt niet bij het kiezen van de juiste zoekwoorden en budget. Je wilt dus ook je site optimaliseren voor conversie.
Door uw conversieratio te optimaliseren, krijgt u meer klanten en leads, zonder dat u meer bezoekers hoeft aan te trekken. Maar ga je willekeurig testen doen? Dat is niet echt slim, je kunt beter vooraf bedenken wat je specifieke doelgroep nodig heeft, en dat doe je met een analyse van je on-site traffic.
Wat is verkeersanalyse op locatie precies?
Door on-site verkeer te analyseren, kunt u de eerste stap zetten naar conversie-optimalisatie: weten wie uw doelgroep is en wat hun specifieke gedrag is. Wat zijn bijvoorbeeld de soorten klanten met de hoogste conversies?
Wat is hun leeftijd, hun geslacht? Wat zijn hun interessegebieden? Op welke dagen en tijden kopen de meeste mensen? En welke klanten komen daadwerkelijk terug voor herhalingsaankopen?
Het analyseren van uw websiteverkeer is belangrijk om te zien welke doelgroepen het meeste potentieel hebben en welke het minste. Als je eenmaal weet wie je publiek is, kun je optimaliseren voor de beste resultaten. Pas uitingen op de site aan voor het type publiek dat u het meest aantrekt en zorg ervoor dat u dit verkeer naar uw site krijgt.
Google Analytics is een handige tool om inzicht te krijgen in het type verkeer dat naar uw site komt. We gebruiken deze informatie om het resultaat op advertenties verder te verhogen door ook specifieke klantgroepen te targeten of uit te sluiten en biedingen hierop aan te passen.
De belangrijkste factoren die u kunt implementeren en continu kunt monitoren zijn:
Targeting op mobiel/desktop en bieden
Targeting op geografische locatie en bieden
Targeting en biedingsgeslacht
Targeting en biedingsinteresses
Dag en tijd voor targeting en biedingen
Remarketing voor winkelwagenverlaters en het stimuleren van herhaalaankopen
Door slim gebruik te maken van analyses van uw verkeer, kunt u uw on-site conversie verder verhogen en daarmee het resultaat uit advertenties aanzienlijk verhogen.
Uw analyse helpt u te bepalen hoe uw beste publiek eruitziet. Maak hier een "koperpersona" van. Een beschrijving van het soort persoon dat u als uw ideale klant ziet. Je kunt deze persona vervolgens gebruiken om te bepalen waar je je site op moet richten en welke tests je moet uitvoeren om deze persoon te overtuigen.
Tip 3: Kies een niche en personaliseer je website voor een hogere conversie
Voor veel webwinkels is het nog een lastige stap, maar uit onderzoek blijkt dat een winkel veel succesvoller is als deze duidelijk een bepaalde doelgroep aanspreekt. Door iedereen aan te spreken, verlies je veel klanten die je had kunnen winnen door ze persoonlijk aan te spreken.
Met de analyse van uw verkeer kunt u zien wat voor soort publiek naar uw site komt en ook koopt. Misschien wel het grootste potentieel ligt in het aanspreken van de doelgroep die uw site veel bezoekt maar weinig koopt.
Dat is wat harder werken dan de doelgroep aanspreken die op dit moment al koopt, dat laatste is vaak de beste keuze voor jouw winkel.
U kunt dan veel energie steken in het nog duidelijker maken van uw boodschap aan deze doelgroep en ervoor zorgen dat u deze doelgroep zoveel mogelijk bereikt en op uw site krijgt.

In dit tijdperk van online winkelen verwachten bezoekers van uw site een steeds persoonlijkere ervaring. Dat is ook de reden dat nichewebsites nog steeds een groot bestaansrecht hebben ten opzichte van de grote spelers in de markt.
Ze hebben namelijk hun hele site gepersonaliseerd, specifiek gericht op hun doelgroep en kunnen daardoor concurreren met grote concurrenten.
Het wordt echter steeds moeilijker om als kleine persoonlijke website te concurreren. De grote jongens in e-commerceland hebben steeds meer manieren gevonden om hun klanten veel extra's te bieden, juist omdat ze zo groot zijn.
Denk hierbij aan late levertijden (voor 23:59 besteld, morgen nog in huis) of zelfs nog dezelfde dag verzonden. En gratis verzending en soms zelfs retour. Ze spelen het spel van de grote getallen, hoe meer koopkracht, hoe goedkoper ze het kunnen aanbieden, en dat geldt ook voor de verzendkosten.
Werken nichewebsites nog?
Natuurlijk kan dit nog werken. Je moet vaak inleveren op prijs en service. Toch kopen consumenten nog vaak bij de kleinere nichewebsites omdat dit hen meer aanspreekt, de boodschap van de site aansluit bij de gedachten van de bezoeker en je als webwinkelier weet te raken.
Het is zelfs een wapenfactor. Ik koop liever van jou dan van de grote Wehkamp. Ik ben bijvoorbeeld een hele grote fan van de stijl van Mighty Good Man en ben bereid er zelf wat meer voor te betalen. Maar dan heb ik echt het gevoel dat ik een kwaliteitsproduct koop.
Gewoon een goed gevoel bij de mensen erachter, dat het persoonlijk is. U kent bijvoorbeeld uw klantenservicetraject veel beter dan grotere bedrijven, omdat u het misschien alleen doet of met een handvol supergeëngageerde collega's.
Dat is heel wat anders dan een callcentermedewerker, hoe goed hij of zij ook is in zijn of haar werk en dat merkt de klant natuurlijk ook.
Is uw niche groot genoeg om voor te personaliseren?
Het vinden van een niche kan soms een eureka-moment zijn. Het is verbazingwekkend dat nog niemand hier is ingesprongen. Het gaat goed, je hebt aardig wat verkopen per dag ondanks de felle concurrentie en je biedt een uitstekende klantenservice waardoor een groot deel zelfs terugkomt voor een volgende aankoop.
En misschien herken je jezelf hierin ook: elke keer dat je een nieuw kanaal probeert om meer bezoekers naar je site te trekken, daalt je conversie enorm en haal je de kosten van bijvoorbeeld adverteren niet weg.
Je bent tot ongeveer je max gegroeid, juist omdat dit je niche is. Uw site trekt deze groep klanten aan, die een beperkte omvang heeft. En door een site te kiezen die zich op hen richt, sluit je een groot deel van mogelijke andere klanten uit.
Als je je website zo houdt, is uitgroeien tot iets groters eigenlijk onmogelijk geworden. Wat je succes was, is nu je rem geworden.
Geen enkel probleem natuurlijk. Je hebt een goede site gemaakt en je weet je doelgroep te bereiken. Je hebt bestaansrecht. Vaak spreken online ondernemers die op deze manier zijn begonnen eigenlijk zichzelf aan.
De site straalt je persoonlijkheid uit. Je begon het vanuit je eigen interesse die je wilde invullen omdat je vond dat dit nog ontbrak in het digitale landschap tussen de vele andere sites en net zoals je jezelf aansprak, vond je ook gelijkgestemden.
Groei buiten uw bestaande doelgroep
Ik heb een aantal groeiende sites de fout zien maken om buiten hun doelgroep te groeien. Het succes dat je had, sluit je af van je stijl en als het "grotere publiek" faalt, ben je ook je kerndoelgroep kwijt.
Ik probeer vaak een aantal schakelaars te volgen. Zo kocht ik als economiestudent wel eens wat bij studentmobiel.nl en hoorde ik op de radio dat ze inmiddels zijn overgestapt naar Mobiel.nl. Dit is natuurlijk een schoolvoorbeeld (pun intended) van de overstap van een niche naar het grote publiek.

Waar de site zich eerst op de student richtte, is nu de keuze gemaakt voor de Nederlanders in het algemeen. Ik kan me voorstellen dat deze overstap een goede kans van slagen heeft aangezien het publiek waar ze voor gingen nu ook is meegegaan met de nieuwe doelgroep die ze willen bieden.

De student is inmiddels uitgegroeid tot een werkend of ouder persoon, dus deze keuze is misschien meer voor de hand liggend dan het aanboren van een hele nieuwe doelgroep die geen enkele relatie had met de vorige.
De tweede optie die vaak goed werkt, is het starten van een nieuwe nichewebsite voor een nieuwe doelgroep. Ik heb ook veel online ondernemers gevonden waar deze strategie heel goed voor werkt. Je bouwt nu een imperium van verschillende kleine nichesites.
Het voordeel hiervan is dat u kunt blijven groeien zonder uw bestaande klantenbestand in gevaar te brengen. Je kunt ook veel backoffice-activiteiten combineren met meerdere kleine locaties, zoals inpakken en verzenden en zelfs klantenservice.
Nadeel is dat het erg tijdrovend is om een heel nieuw klantenbestand voor je nieuwe website op te bouwen, ervoor te zorgen dat deze gevonden wordt in de zoekmachines en om weer vertrouwen op te bouwen met bijvoorbeeld reviews en mond-tot-mondreclame. reclame, zoals via sociale media. Je moet helemaal opnieuw beginnen met het opbouwen van je sociale bewijs.
Uw website personaliseren voor meerdere doelgroepen
Wil je je bestaande social proof behouden en ook gebruiken om nieuwe doelgroepen aan te boren? Dan is het belangrijk om je website te houden zoals hij is voor de persoonlijke touch aan je huidige doelgroep, maar om geleidelijk de toon en boodschap uit te breiden en bijvoorbeeld de aanbevelingen aan een nieuwe doelgroep.
games gratisthuis.nl had bijvoorbeeld moeite om nieuwe kanalen te vinden voor meer websiteverkeer. Het meeste verkeer kwam via Marktplaats. De site was gericht op goedkope, gratis verzending en besparingen, iets waar de bezoeker van de markt erg gevoelig voor is.
Maar het verkeer via andere kanalen had een veel lagere conversieratio, dat terwijl de site nog in het lagere segment zat qua totale kosten om een game thuis te krijgen, maar de boodschap "goedkoop goedkoop goedkoop" gewoon te weinig vertrouwen gaf aan klanten die niet alleen maar waren surfen voor de laagste prijs.
Samen zijn we een plan gestart om per kanaal te analyseren welke potentiële klanten hierdoor naar de site zijn gekomen. Welke leeftijd zijn ze? Man of vrouw? Via google analytics kun je ook zien in welke andere dingen ze geïnteresseerd zijn.
Zo kwam via tweakers naar buiten dat (uiteraard) veel technofielen naar de site kwamen. En via Beslist veel mensen die ook interesse hadden in woninginrichting en tuin. De doelgroep varieerde van eind tieners en twintigers tot klanten die zelf ook ouders waren.
Er werden gepersonaliseerde kassa-knoppen geïntroduceerd met niet alleen meer "opslaan" maar ook teksten als leuk voor de kinderen. De verkoop van DS en Wii liet een onmiddellijke verbetering zien.
De Playstation 3 bleef een beetje achter. Daarom zijn op de PS3-gamecategoriepagina extra gepersonaliseerde aanbevelingen boven de normale categorieproducten geplaatst om de ouders en de gamers die voor zichzelf kochten zoveel mogelijk te scheiden en direct de juiste aanbevelingen te tonen.
Ook werd in de banner een gepersonaliseerde foto gebruikt om de gamer of de ouder van een kind aan te spreken.

Hierdoor kon de website het vertrouwen gebruiken dat ze in de loop der jaren hadden opgebouwd door te verkopen aan koopjesjagers om hun doelgroep uit te breiden naar geheel nieuwe segmenten. Het is een proces dat tijd kost en uitgebreid moet worden getest.
Ook heb je software nodig om ervoor te zorgen dat de juiste bezoeker de juiste boodschap te zien krijgt (we gebruiken nu VWO). Maar het is de investering meer dan waard als je buiten je eerste niche wilt groeien, buiten de klant die je waarschijnlijk een beetje zelf bent.
Tip 4: Vergeet mobiel niet
Het is goed om je te richten op het apparaat waarop je de meeste omzet maakt, maar vergeet mobiel niet. Steeds meer bezoekers komen via mobiel, dus terwijl u uw advertenties optimaliseert om het apparaat te targeten waarop u de hoogste conversie genereert, is het belangrijk om te blijven nadenken over mobiele oplossingen.
Een mobiele app of responsive site is tegenwoordig zeker een must-have. En terwijl u uw site optimaliseert voor mobiele verkoop, zal de conversie van de mobiele bezoeker toenemen en kunt u steeds meer uitgeven om deze groep klanten naar uw site te krijgen.
Tip 5: Vraag je bezoekers om hulp, alleen zij weten wat hen beweegt
De bezoekers op je website gaan naar verschillende pagina's, bekijken rustig het aanbod of doen snel een aankoop, of wat je niet wilt: helemaal weg van de site. Het verhogen van de conversie is belangrijk zodat je het grootste resultaat per bezoeker behaalt.
Door het verkeer dat u binnenbrengt te analyseren, kunt u de juiste klanten werven en met A/B-testen verhoogt u de conversieratio van de bezoekers. Maar wat zijn hun redenen om een aankoop te doen of niet?
Je kunt er veel over lezen en testen, maar de beste voorbereiding is om je bezoeker te vragen naar hun beweegredenen. Waarom ze op sommige pagina's wel of niet doorklikken. Wat ze wel of niet leuk vindt aan het uiterlijk of wat niet duidelijk was. En natuurlijk wat de reden is dat ze wel of niet een aankoop doen.
Zodra u weet wat de redenen zijn, kunt u actie ondernemen.
“Minimale hinder voor uw bezoeker, maximaal inzicht in hun gedrag…..”
Door middel van een klein pollscherm onderaan de site stoor je de bezoeker minimaal terwijl je toch goede stuurinformatie krijgt. Nadat je een plan voor je site hebt gemaakt, kun je beginnen met pollen en beginnen met het pollen van de bezoekers.
De beste tool die we hebben gevonden is: Hotjar, en het beste is, je kunt het ook gratis uitproberen!
Zo kun je direct een online poll maken op je website om te zien wat mensen op je vragen zeggen. Dan kun je het uitbreiden als je wilt.

Als je veel fans hebt, kun je ook een online Poll maken op je Facebook-bedrijfspagina. Zo vraag je de mensen die al klant bij je zijn of je in ieder geval volgen om hun mening.
Zorg ervoor dat u de klanten vraagt die uw site en uw stijl wel waarderen, en dat u geen rekening houdt met de mensen die om wat voor reden dan ook iets niet kopen. Dit kan natuurlijk een vertekend beeld geven.
Daarnaast kun je ook een Poll opzetten voor alle klanten van wie je het e-mailadres hebt. Het versturen van een Poll in een e-mail is mogelijk met veel integraties. Ik vind de Mailchimp-peiling het leukst omdat deze hier vanzelf binnenkomt. Klanten met een e-mailadres kun je direct in de e-mail om hun reactie vragen.
Tip 6: Een emotionele reactie levert je veel op
Tip nummer 6 staat helemaal onderaan, maar niet omdat het het minst belangrijk is. Meer omdat je de achtergrond van testen en het leren kennen van je klant nu beter begrijpt.
Als je weet wie je klant is, kun je voor hem of haar optimaliseren zodat ze meer converteren. De ommekeer die u het meest zal brengen, is die van de emotionele reactie of emotionele targeting. Als je een gevoel bij de lezer kunt opwekken, is de kans groot dat je ze kunt overtuigen om te kopen.
Het rationele deel van het brein maakt dan plaats voor het emotionele deel, en zo kun je de klant overtuigen om een aankoop te doen. Later zal hij de aankoop rationaliseren, terwijl deze op gevoel wordt gedaan.
We hebben zelfs een heel blogartikel gewijd aan emotionele targeting, zodat je er meer over kunt lezen.
Conclusie, hoe beïnvloedt u uw conversieratio?
Met deze 6 tips word jij ook een conversie optimalisatie specialist.
Met hetzelfde verkeer behaalt u dus veel betere resultaten. En dat zijn blijvende resultaten, want van een succesvolle aanpassing aan uw site kunt u lang profiteren.
Het hoeft niet een compleet herontwerp van de webshop te zijn die je de grootste boost in conversie geeft. Kleine aanpassingen leveren vaak een heel groot resultaat op, zoals de tekst en kleur van de “toevoegen aan winkelwagen”-knop of een duidelijkere weergave van de kernkwaliteiten van uw website.
Welke versie uiteindelijk de beste is, moet uitgebreid getest worden.
Joost Nusselder is The Content Decoder, content marketeer, vader en houdt ervan om nieuwe tools en tactieken uit te proberen. Sinds 2010 werkt hij aan een portfolio van nichesites. Nu sinds 2016 maakt hij samen met zijn team diepgaande blogartikelen om trouwe lezers te helpen verdienen aan hun eigen succesvolle sites.
