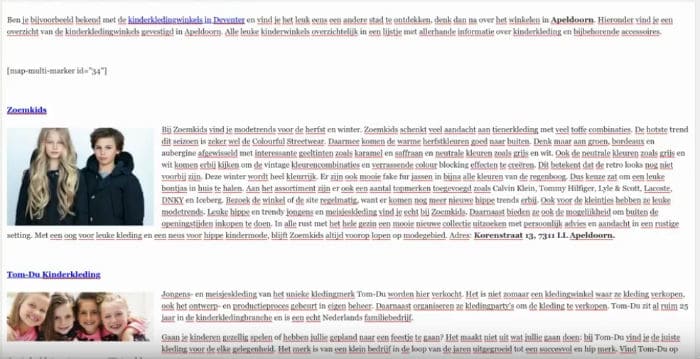
I’ve made a handy video that shows you exactly how you can add multiple locations to one Google Maps map on your website for WordPress with a handy tool. Handy if you want to show multiple local stores or write an informative post for your visitors about where you can go for something specific, as we did for children’s clothing stores for this website.
Here’s the video:
Below is the transcription of the video so you can read all the steps at your leisure:
How do you add multiple locations to one Google Maps map on your WordPress site?
I want to show you how to add multiple locations to a google maps on your website.
Because for this site, for example, we have all locations in one place to provide the user with as much information as possible, and then it is also good to have such a
to have a ticket.

You can zoom in and zoom out and drag a little but all the locations in this article are on that map, and so the user can find it easily and I’m going to show you how to do that easily.
Because I need a new post with children’s clothing stores in Apeldoorn and I would like to have him there too.
Use a handy plugin
And we’ll use the Map Multi Marker for WordPress plugin.

I’ll just open a new window, they can easily switch back and forth between making the map and the locations you would like to have on it.
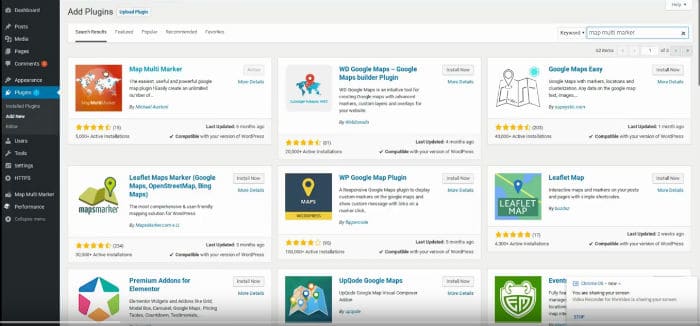
You can also find the Map Multi Marker itself, it’s just a free plugin for WordPress. You can find it here so you can also download it:

Here it is, but with me it is active because it is already installed. Then you can install it yourself with “install now” and
then click “activate” and then it will also be placed on your site.
Create your map
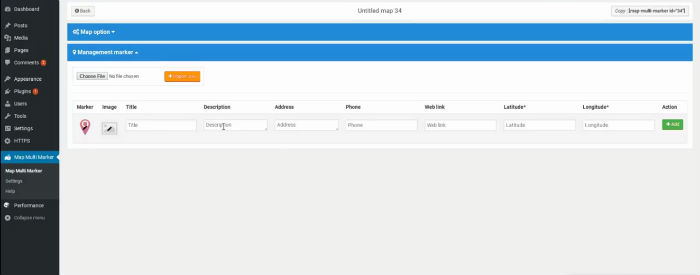
I have quite a few maps as you can see. Quite a few google maps, and you can create a new map here. So we do that and basically what we’re starting with is adding all those locations.

Add location data
You can add one here and then you get another one and you see here that you per location:
can enter a title
a little description
address for example
a phone number
web link directly to that store
and the latitude
and longitude, actually the location on the map, so the exact location on the map, so we’ll have to look it up later
Well, which stores do we want to add? I’m going to go to that post now.
We now have a number of locations where a customer would, yes, actually want to go and the first one is Zoom Kids.

So we want to have that we paste that in the title.
Well, adding a picture is also handy because then someone can immediately see it on the map. And I think that Zoom Kids was already in between. That’s this one.
Use this image
So, now the picture is there, so that’s handy too. We can add a description, but it’s all in the post so you don’t necessarily have to.
But we do want the address, so that someone can immediately see it in the card. We’ll soon see why.
If we see the address, phone number is not necessary, web link is not necessary because I don’t want someone to go directly to the site, but just to view our post. Phone number can be entered, web link, but I don’t do that in this case.
Find the exact location information
And we need to find that latitude and longitude too, so we go to a google maps: maps.google.com
And what you can do here is actually see the map, of course. Well, in this case he is in Wilnis, near Mijdrecht.
But I want to look up a specific location so
that address I just grabbed, I just type it in and we actually get exactly the location where it is: so into the Korenstraat 13, where are we? apeldoorn.
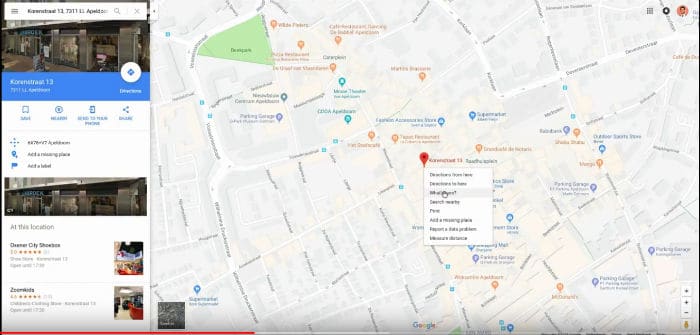
Well, what I can do now is right-click here and then I choose “What’s here?”

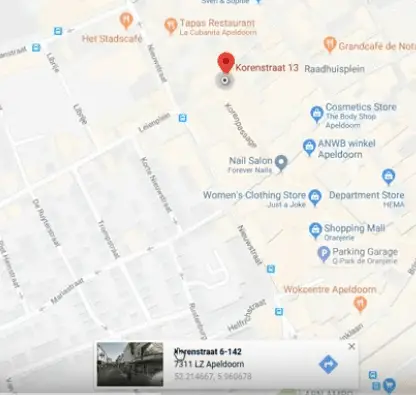
And what you get now is the exact location data of that place:

Well what I do is I paste it here. And I’m pasting it here.
Add
And then he’s on the map. Don’t forget to press that “Add”, then you’ll add it because if you leave you’ll lose it and then you’ll have to start all over again, and that’s a shame.
Add a second location
Well, we’re adding one more location. Tom-Du children’s clothing.
What was the picture again? Yes, those nice children on it. We also had them here, I think.
Here are those nice kids. Use this image. We need the address: the Arbeidstraat in Apeldoorn.
We take that and paste it in here, and that’s actually the only data I add here, so we already have the description in the text that’s necessary
not necessarily on the map.
Phone number not necessary. Do not link to the web because we already provide all information in the post and we would like them to read as much as possible in the post itself and eventually perhaps go to those stores to Apeldoorn. In any case, now offering the most helpful piece of content possible.
And we will also look up the precise location data for this location. That’s right here at Labor Street 24: “what’s here?”
Well that in the end you don’t have the exact address that’s not so bad but it’s difficult to press exactly on that dot but the location data that comes on that marker just in that place, and because the exact address is also here, the customer will find it easy.
So I wouldn’t worry too much about it then. That part, I’ll paste it here, and don’t forget to press “Add”.
Set the map options for the correct display on the site
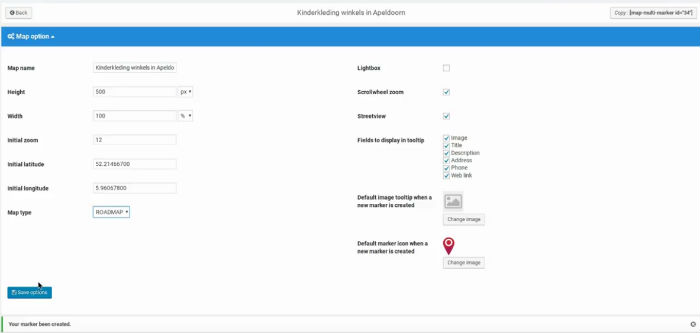
Now you can add all the location data and there is one more thing you need to do. Those are the folder options.
There we have to fill in even more information:
well here’s the title of the map: that’s children’s clothing stores in apeldoorn
height and width I just leave, how big the image is actually on the map
die initial zoom, I often set it to 12 in the beginning: what it means is how far the map is zoomed in when you just open the site. Is this zoomed in too much
then you can’t see all the location data, and it is zoomed out too far, so to speak. Yes, then you see the whole world, so to speak. Then you don’t only see within the Netherlands. Die 12 that usually gives about the correct location data for an average city
and what you see here is also that initial latitude and longitude: that’s actually where that map centers. So what we do, we take from one of those, from the top one I usually just do, that latitude. And I’m going here again: that longitude. I paste that in here, so the folder is centered on that location
and I’ll turn on “Road Map” here, because “Terrain” is the terrain but Road Map those are the streets so that’s what you really want to see.
click here on “Save options”

And those are all the things you want to add to your card.
Add the card in your article
What I do is I copy this short code. That’s a yes, an easy short code that you can fit into your article. So I copied it now
to push.

I go all the way up to the post. Make a short introduction first, then the map here, and I’ll update the post.

Well I am now, go to that post on the website. Well, then I see another title. Then I see the main image that has been selected. The short intro and I immediately see the map of Apeldoorn.
Suppose I don’t find it zoomed in far enough, then I go back to that map marker I have. Then I make the initial zoom 12 I make 14. Then I press Save options.
Well, I don’t have to copy and paste here again because he’ll remember that and he’ll adjust it automatically. So can actually just go to my live post now.
I press refresh. The page reloaded and I zoomed in further.
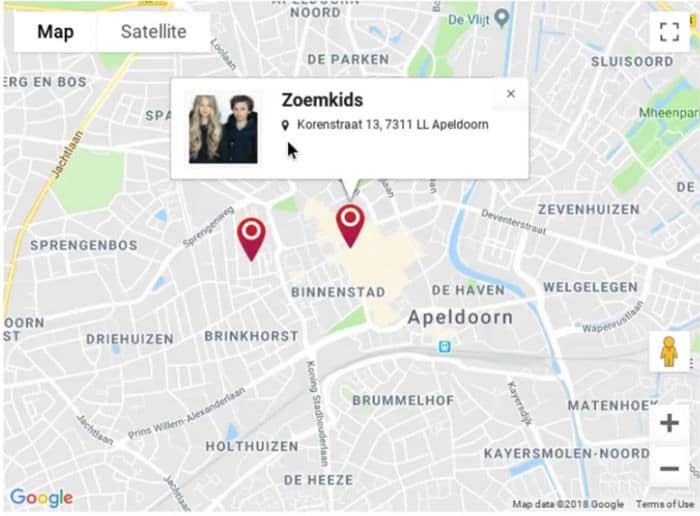
Now you see those two markers and more information about the city center and so the customer knows exactly where it should be. Can zoom in further on a specific location and can do anything with the map as he pleases.
He can see more information about the location:

The photo, the name and exactly where it is located.
That’s how you add multiple locations to one Google Maps
This is how we make the internet a bit better by offering the most helpful content. Content that will really help the visitor.
In this case if you want to know exactly where nice children’s clothing stores are located.
That’s how you get multiple locations in a google maps map.
Joost Nusselder is The Content Decoder, a content marketer, dad and loves trying out new tools en tactics. He's been working on a portfolio of niche sites since 2010. Now since 2016 he creates in-depth blog articles together with his team to help loyal readers earn from their own succesful sites.
